Avec les pages ActiveCampaign, vous pouvez créer des boutons d'appel à l'action sur votre page de renvoi avec le bloc "Bouton".
À propos du bloc "Bouton
Avec ce bloc, vous pouvez créer des appels à l'action pour les visiteurs de votre page. Par exemple, lorsqu'ils cliquent sur le bouton de votre page, vous pouvez leur faire télécharger un fichier, leur demander de vous envoyer un courriel, etc.
Si vous utilisez ce bouton pour permettre aux visiteurs de télécharger un fichier ou d'imprimer une image, notez que les types de fichiers suivants sont pris en charge :
- jpg
- png
En outre, la taille maximale du fichier est de 5mb.
Comme les autres blocs du constructeur de pages, le bloc "Bouton" est disponible dans le volet de droite.

Une fois que ce bloc est ajouté à votre mise en page, vous pouvez en ajuster la taille et lui ajouter du style. Vous pouvez également ajouter, modifier, dupliquer et supprimer un bloc "Bouton".
Il n'y a pas de limite au nombre de boutons que vous pouvez ajouter à votre page ou modèle de page.
Ajoutez le bloc "Bouton" à votre page
Pour insérer un bouton dans votre mise en page :
- Dans l'éditeur de pages, , faites glisser le bloc "Bouton"k vers votre mise en page.
- Pour modifier ce que dit le bouton, double-cliquez sur le bloc dans votre mise en page et tapez le nouveau texte.
- Pour modifier le style du bouton et définir une action de bouton, cliquez sur le bloc dans votre mise en page. Le volet de droite affichera toutes les options de style et d'action pour votre bouton.
Modifier et styliser le bloc "Bouton"
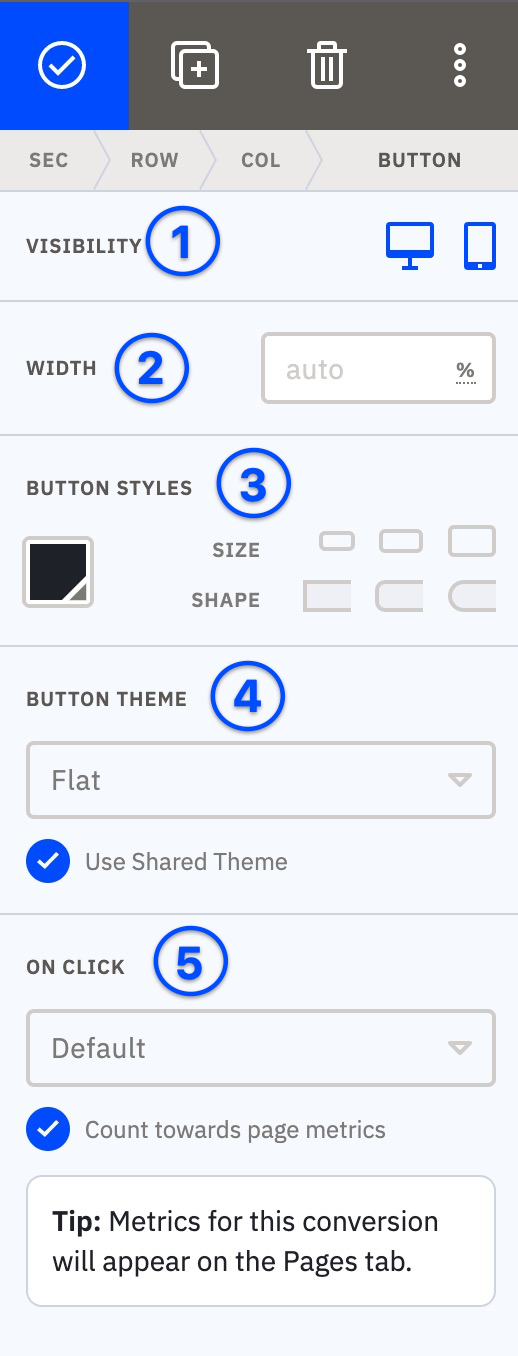
Le bloc "bouton" est doté des options d'édition et de style suivantes :

- Visibilité
Choisissez si le bouton doit être visible sur Mobile, Desktop, ou les deux. - Largeur des boutons
La largeur des boutons est réglée sur "Auto". Vous pouvez ajuster la largeur en fonction de vos préférences stylistiques. Notez que vous pouvez ajuster la largeur du bouton en utilisant % ou pixel (px). - Styles de boutons
Choisissez la couleur, la taille et la forme de votre bouton. Les tailles de boutons disponibles sont : petit, moyen ou grand. Les formes de boutons disponibles sont : carré, arrondi, ou pilule. - Thème des boutons
Cliquez sur la liste déroulante pour choisir le thème des boutons. Vous pouvez choisir entre : plat, bloc, bulle ou contour. - On Click
Cliquez sur la liste déroulante pour choisir une action à réaliser lorsque le bouton est cliqué. Vous pouvez choisir parmi les actions suivantes : Par défaut (rien ne se passe quand on clique), ouvrir un lien, passer à la section, télécharger un fichier, imprimer une image, appeler un téléphone, envoyer un courriel, code personnalisé. Après avoir sélectionné une action "On Click", d'autres configurations deviennent disponibles.
Vous avez également la possibilité d'activer ou de désactiver la métrique des pages pour ce bloc de boutons dans la section "On Click". Pour en savoir plus sur Pages Metrics, visitez ici.
Dupliquer un bloc "Bouton
Vous pouvez dupliquer n'importe quel bloc de votre page. Pour ce faire, cliquez sur le bloc que vous souhaitez dupliquer sur votre page puis cliquez sur l'icône de duplication dans la barre supérieure droite.

Supprimer un bloc "Bouton
Vous pouvez supprimer n'importe quel bloc d'une page. Pour ce faire, cliquez sur le bloc que vous souhaitez supprimer, puis cliquez sur l’icône de corbeille dans la barre supérieure droite.
![]()
Cet article a-t-il été utile ?
C'est super !
Merci pour votre commentaire
Désolé ! Nous n'avons pas pu vous être utile
Merci pour votre commentaire
Commentaires envoyés
Nous apprécions vos efforts et nous allons corriger l'article