Dans cet article, nous vous montrons'comment publier votre formulaire Activecampagne sur votre site web en utilisant le code d'intégration. Les instructions illustrées ci-dessous utilisent un formulaire en ligne, cependant, ces instructions peuvent être utilisées pour tout type de formulaire.
Formulaires intégrant des types de code
Lorsque vous créez un formulaire dans Activecampagne, nous générons automatiquement différentes options d'intégration que vous pouvez utiliser pour collecter des abonnés. L'une de ces options est un ou plusieurs codes intégrés.
Selon le type de formulaire que vous créez, vous pourrez utiliser un ou deux codes d'incorporation de formulaire :
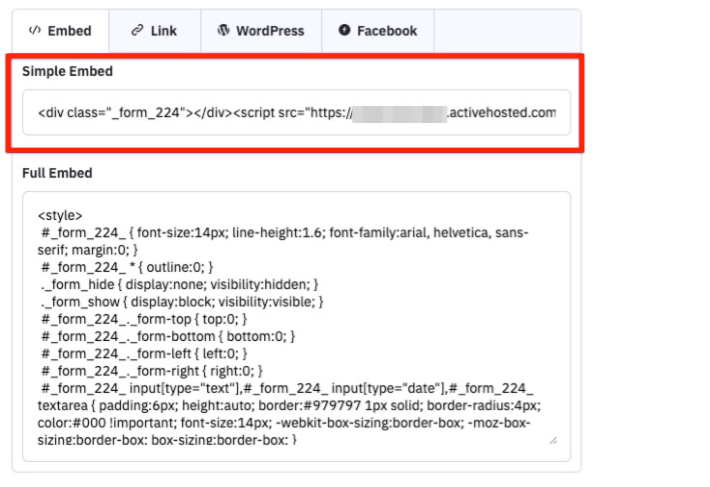
Code d'intégration simple
- Un code d'intégration simple est disponible pour tous les types de formulaires
- Ce code intégré utilise Javascript. Toute modification apportée à votre formulaire dans votre compte Activecampagne apparaîtra sur votre formulaire publié en temps réel

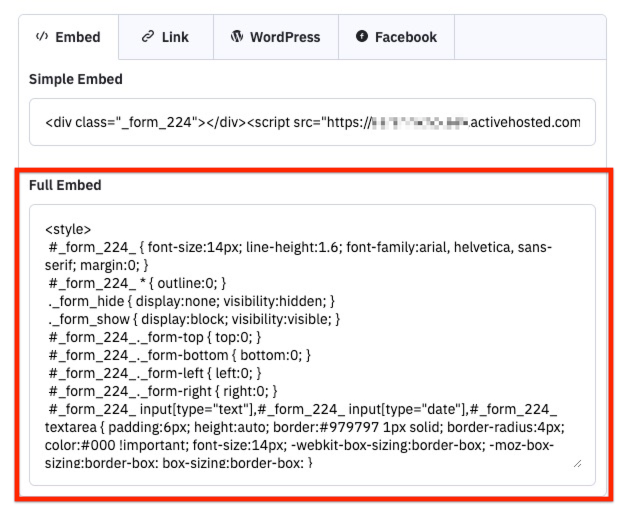
Code d'intégration complet
- Le code d'intégration complet est disponible uniquement pour les formulaires en ligne
- Le code intégré complet utilise à la fois le CSS et L'éditeur HTML. On peut considérer cela comme une forme statique. Cela signifie que toute modification apportée à votre formulaire dans votre compte Activecampagne n'apparaîtra pas sur votre formulaire publié. Vous devrez recoller le code de votre formulaire sur votre site afin de voir ces changements. Vous pouvez également modifier directement le code du formulaire que vous avez collé sur votre site

Publier un formulaire sur votre site web
Afin de publier un formulaire Activecampagne sur votre site web, vous devrez localiser le code d'intégration de votre formulaire puis le coller dans le code HTML de votre site web.
- Cliquez sur "Website" dans le menu de gauche.
- Cliquez sur l'option "Formulaires".
- Localisez le formulaire avec lequel vous souhaitez travailler, puis cliquez sur le bouton "Modifier".
- Cliquez sur le bouton "Intégrer" situé en haut à droite du constructeur de formulaires.
- Sur la page « Intégrer à votre formulaire », nous vous fournirons le code intégré simple et le code intégré complet : Passez votre souris sur l'option d'intégration que vous souhaitez utiliser.
- Collez le code du formulaire dans le code HTML de votre site Web, à l'endroit où vous souhaitez que le formulaire apparaisse.
Si vous utilisez un outil de création de sites web, reportez-vous aux instructions spécifiques à cette plateforme sur l'ajout d'un code de formulaire à leur site. Si vous n'avez besoin que de l'éditeur HTML et non du CSS pour votre constructeur de site Web, , consultez ce document d'aide.
Plus d'informations
- Consultez la doc d'aide du plug-in Wordpress pour plus d'informations sur l'affichage d'un formulaire sur un site Wordpress.
- Pour un examen approfondi de nos formulaires, , veuillez consulter ce guide.
- Cliquez ici pour en savoir plus sur l'ajout d'un formulaire à votre site web.