Prenez note
- Les types de formulaires suivants prennent en charge les images : Inline, Modal, Boîte flottante
- Les types de formulaires suivants prennent en charge les images d'arrière-plan : Modal et Boîte flottante
- En savoir plus sur les types de formulaires que vous pouvez créer avec ActiveCampaign
Ajouter une image à un formulaire en ligne
Les formulaires en ligne sont disponibles sur tous les niveaux de plan ActiveCampaign.
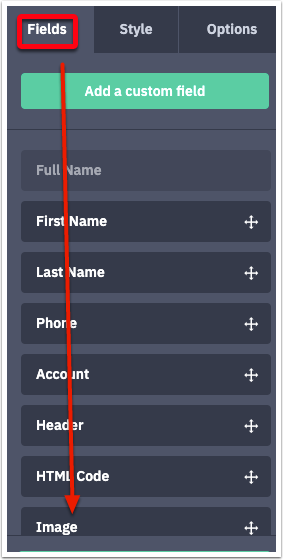
Vous pouvez ajouter une image à votre formulaire en ligne à l'aide du champ "Image". Cette option se trouve dans l'onglet "Champs" du constructeur de formulaires, sous "Standard" ;
Pour ajouter une image à votre formulaire en ligne :
Cliquez sur "Website" dans le menu de gauche de votre compte.
- Cliquez sur le bouton "Modifier" pour le formulaire auquel vous souhaitez ajouter une image.
- Sous l'onglet "Champs", cliquez sur le champ "Image" et faites-le glisser vers votre formulaire.

3. Cliquez sur le champ d'image dans votre formulaire pour ouvrir le gestionnaire de contenu.

4. Cliquez sur l'image que vous souhaitez afficher dans votre formulaire. Si vous souhaitez utiliser une nouvelle image, vous pouvez cliquer sur "Ajouter un fichier" pour la télécharger dans le gestionnaire de contenu.
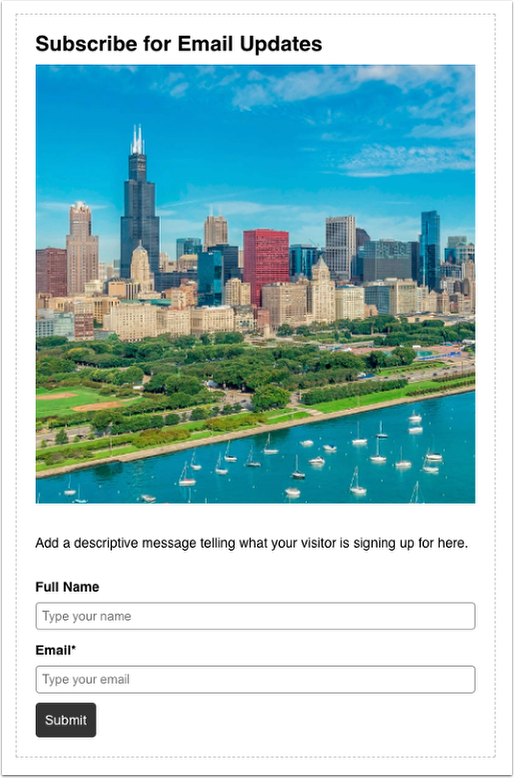
L'image s'affichera dans votre formulaire :

Ajouter une image à une boîte flottante ou un formulaire modal
Les formulaires à boîte flottante et modaux sont disponibles sur les niveaux de plan Plus, Professional et Enterprise.
La possibilité d'ajouter une image à une boîte flottante ou à un type de formulaire modal dépend de la disposition du formulaire que vous sélectionnez. Les mises en page de ces deux types de formulaires ne permettent pas toutes d'afficher des images. En outre, il ne peut y avoir qu'une seule image par formulaire.
- À partir de la page Aperçu des formulaires, , cliquez sur le bouton "Modifier" pour le formulaire auquel vous souhaitez ajouter une image.
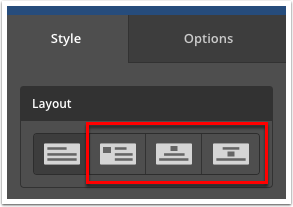
- Sous l'onglet "Style",, sélectionnez une mise en page pour votre formulaire qui utilise une image. Vous pouvez choisir parmi trois mises en page différentes pour afficher une image :

- Cliquez sur le champ image dans votre formulaire. Cela ouvrira le gestionnaire de contenu.

- Cliquez sur l'image que vous souhaitez afficher dans votre formulaire. Si vous souhaitez utiliser une nouvelle image, vous pouvez cliquer sur "Ajouter un fichier" pour la télécharger dans le gestionnaire de contenu.
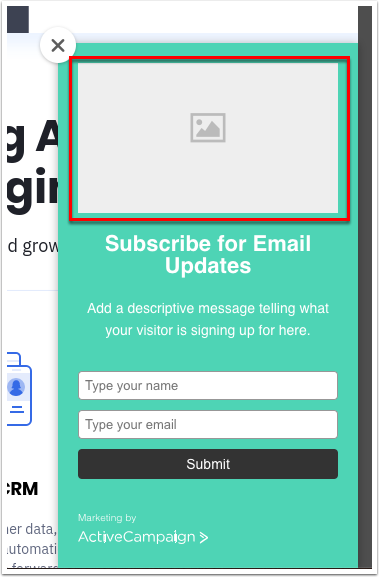
Votre image sera ajoutée à votre formulaire :

Editer une image dans votre formulaire
Après avoir ajouté une image à votre formulaire, vous pouvez utiliser l'éditeur d'images pour la modifier. La modification de l'image dans le formulaire n'affectera pas l'original stocké dans l'éditeur d'images.
- Cliquez sur l'image dans votre formulaire.
- Le gestionnaire de contenu s'ouvre. Passez votre souris sur l'image choisie et une barre d'outils apparaîtra.
- Cliquez sur l'icône du crayon.

L'éditeur d'images se charge et vous pouvez commencer à personnaliser l'image.
L'éditeur d'images offre plusieurs options que vous pouvez utiliser pour personnaliser une image :
Crop

Cette option vous permet de recadrer une image en coupant ou en supprimant les bords extérieurs. Cela modifiera le rapport hauteur/largeur de l'image. Pour recadrer une image, cliquez sur Crop. À l'aide de votre souris, , sélectionnez la zone que vous souhaitez conserver. Notez que vous pouvez faire glisser les coins et les côtés de votre sélection. Lorsque vous avez terminé, cliquez sur "Appliquer". Toutes les zones qui n'ont pas été incluses dans la sélection seront supprimées.
Transformation

Cette option vous permet de retourner l'image horizontalement ou verticalement. Pour retourner une image, cliquez sur "Transformer". Pour retourner l'image horizontalement, cliquez sur "Flip X". Pour retourner une image verticalement, cliquez sur "Flip Y". Vous pouvez également utiliser la barre de défilement pour personnaliser la rotation de l'image dans le sens horaire ou antihoraire.
Texte

Cette option vous permet de taper du texte directement sur l'image. Vous pouvez ajouter différents styles au texte, comme le gras, l'italique et le soulignement. Vous pouvez aligner votre texte à gauche, au centre ou à droite dans le bloc de texte. Cliquez sur "Couleur" pour utiliser différentes options de couleur et utilisez le curseur pour ajuster la taille de votre texte. Pour ajouter du texte à une image, cliquez sur "Texte". Cliquez sur les options de style que vous souhaitez utiliser et cliquez sur la zone où vous souhaitez ajouter du texte. Ajoutez du texte dans le champ de texte. Notez que vous pouvez utiliser les coins et les côtés du champ de texte pour redimensionner et retourner le bloc de texte. Vous pouvez également ajuster l'emplacement du texte en faisant glisser le bloc de texte.
Ligne

Cette option vous permet de dessiner directement sur l'image en utilisant différentes couleurs et largeurs. Vous pouvez également choisir entre le dessin à main levée et le dessin au trait, ou utiliser les deux en même temps. Pour dessiner sur une image, cliquez sur "Dessiner" puis sélectionnez "Main levée" ou "Ligne", choisissez votre couleur et sélectionnez votre largeur.
Forme

Cette option vous permet de placer une forme sur l'image. Vous pouvez choisir parmi les formes suivantes : rectangle, cercle et triangle. L'option « Remplir » vous permet de sélectionner une couleur pour remplir l'image. L'option « Bordure » vous permet de sélectionner une couleur pour le contour de la forme. Vous pouvez également utiliser le curseur pour sélectionner la largeur de la bordure.
Undo et Redo des changements

En cliquant sur l'option "Annuler", vous rétablissez la dernière modification que vous avez apportée à l'image. Vous pouvez cliquer sur "Rétablir" pour réappliquer à votre image la modification qui a été supprimée avec le bouton "Annuler".
Réinitialiser les modifications

En cliquant sur l'option "Reset edits", l'image sera rétablie dans sa version originale.
Ajouter une image de fond à votre formulaire
Les formulaires à boîte flottante et modaux sont disponibles sur les niveaux de plan Plus, Professional et Enterprise.
Vous pouvez ajouter une image de fond à tout formulaire modal ou boîte flottante que vous créez dans ActiveCampaign. Notez qu'avec cette option, vous devrez utiliser l'URL de l'endroit où l'image est hébergée afin de l'ajouter à votre formulaire.
1. Dans la page Présentation des formulaires, , cliquez sur "Modifier" pour le formulaire modal ou à boîte flottante auquel vous souhaitez ajouter une image d'arrière-plan.
2. Sous l'onglet "Style", , cliquez sur le sélecteur de couleurs.

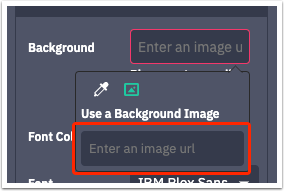
3. Une petite fenêtre modal s'ouvre. Tapez ou collez l'URL de l'image que vous souhaitez ajouter à l'arrière-plan de votre formulaire.

L'image d'arrière-plan sera ajoutée à votre formulaire et la modification sera enregistrée automatiquement. Notez qu'il n'est pas possible d'ajuster ou de modifier cette image à partir du générateur de formulaires.